Article, Page, Catégorie et Tags
Article, Page, Catégorie & Tags c’est quoi ?
Pour utiliser au mieux votre site, il vous faut parfaitement connaitre la structure (layout) des pages et des articles mais également ce qui différencie une catégorie d’une page, une page d’un article, etc…
Sujet à de longues discussions et à de nombreux blocages lors de mes sessions de formation, j’ai décidé de publier ici un rappel des fondamentaux à usage des débutants…
Header, footer, Sidebar
De quoi parle-t-on au juste ?
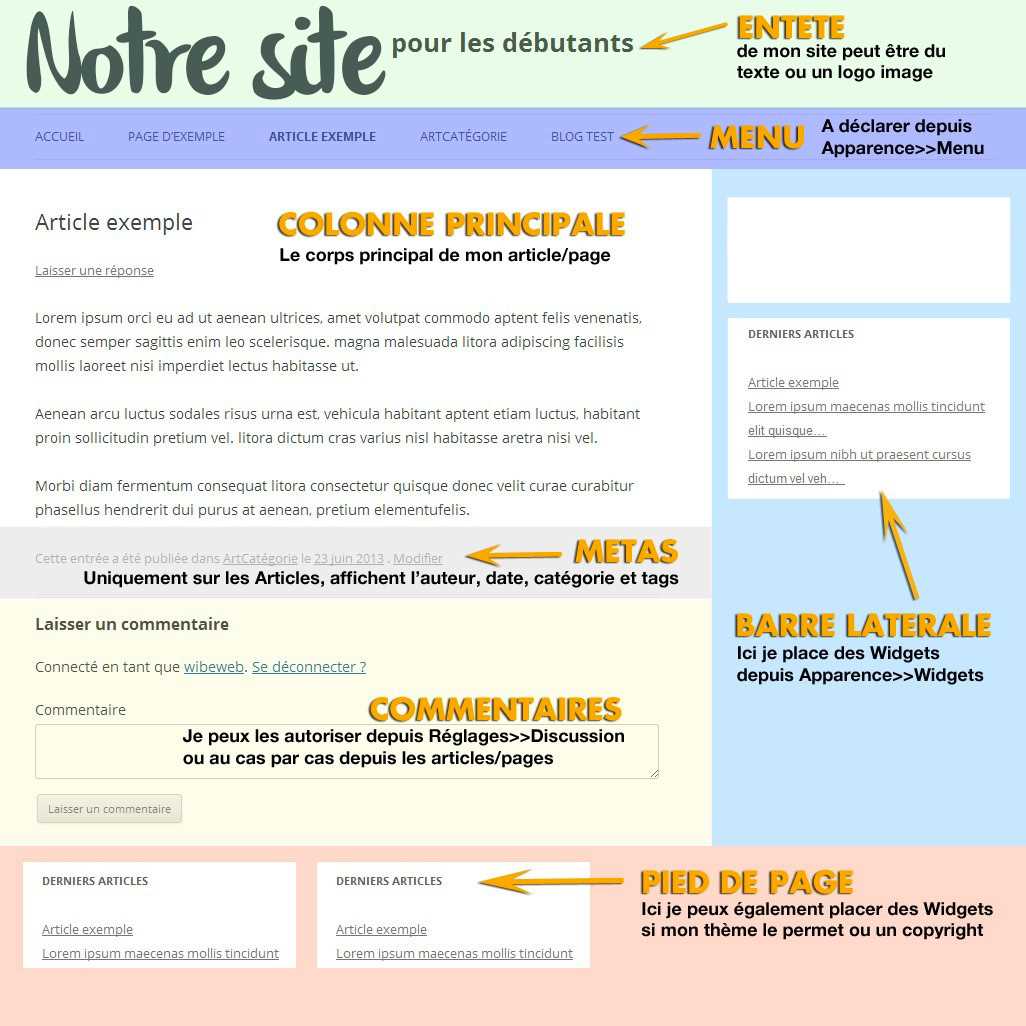
Commençons par le commencement et définissons bien les zones d’une page ou d’un article. Le schéma ci-dessous vous montre les principales zones que l’on retrouve sur un article et sous une page (en excluant les metas).

Différentes zones Article/Page
Entête ou header:
Contenant principalement le titre de votre site, un logo, cette zone apparaît en permanence sur votre site. Autant vous dire qu’il est très utile de la soigner.
Peut contenir également le menu, un fil d’ariane, etc.
Menu:
La navigation de votre site, ergonomie et bon sens doivent faire bon ménage. Certains thèmes propose plusieurs menus (Principal, top ou footer).
N’oubliez pas que la structure vous permet d’enregistrer plusieurs menus (via apparence>>menu). Le menu principal peut être sticky, c’est à dire qu’il suivra le scroll vers le bas du visiteur (comme sur ce site) permettant ainsi à tout moment une navigation simplifiée.
Colonne principale ou Main Sidebar:
Celle qui contient le corps de vos articles ou pages, elle reçoit vos textes, images, vidéos, etc.
Barre latérale ou Sidebar:
A droite ou à gauche, d’une à plusieurs selon les possibilités de votre thème, cette barre latérale se compose généralement de widgets que vous allez ajouter depuis le menu Apparence>>Widgets. Trop souvent négligée, la barre latérale doit être considérée comme partie inhérente de votre site lors de sa construction.
En effet, on peut facilement y intégrer du texte, des images, les derniers articles, des vidéos, des formulaires, etc…
Meta:
Sur les articles uniquement, ils affichent l’auteur, la date, la catégorie et les tags. Ils se situent soit au début de l’article ou à la fin.
Commentaires:
L’interaction par excellence, le commentaire est l’essence même du blogging. Ces derniers peuvent activés/désactivés d’une manière générale depuis Réglages>>Discussion ou au cas par cas sur les pages et les articles.
Pied de page ou Footer:
A l’instar de l’entête, le pied de page apparait généralement sur toutes vos pages/articles mais en bas de page. Il contient généralement le copyright , les CGU et/ou les CGV de votre site. Certains thèmes proposent même des avant pied de page permettant d’insérer sur plusieurs colonnes des Widgets.
Page versus catégorie
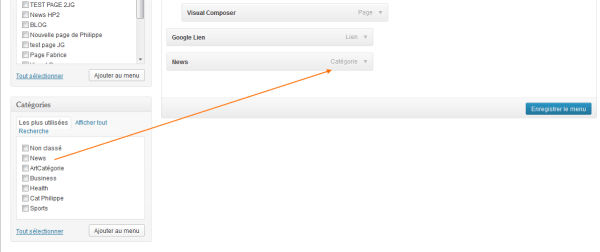
Un amalgame courant est lié à la confusion entre pages et catégories. Que se passe-t-il en effet lorsque via le menu, vous intégrez une catégorie ?

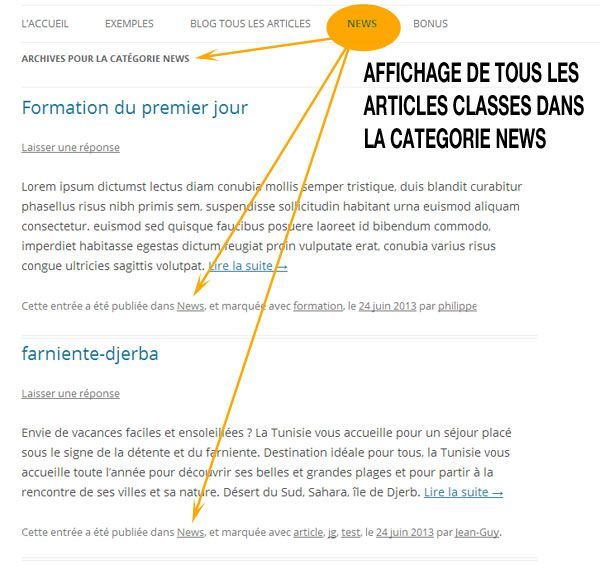
un listing des articles classés dans la dite catégorie! vous n’avez pourtant créé aucune page. Cette page « virtuelle » a été générée mais vous ne la retrouverez pas dans votre menu « pages », en réalité il s’agit d’une archive, également disponible pour les tags et les auteurs.

Rappel: vous pouvez depuis le menu Réglages>>lecture>>options de lecture, définir si votre page d’accueil doit afficher vos derniers articles ou une page statique, dans ce dernier cas de figure vous pouvez également créer une page vierge et la déclarer « Page des articles ».
Page versus Article
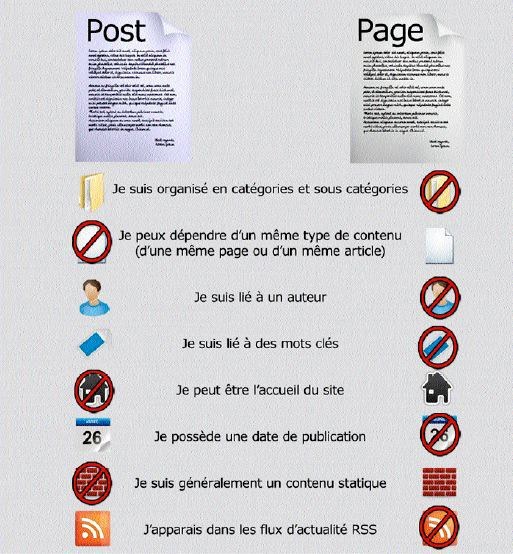
J’utilise quoi, des pages ou des articles ?
Quelle différence et pourquoi utiliser des catégories? Ça en fait des questions, surtout si vous n’avez pas pris le temps de structurer votre site/blog.
Comment le visiteur va-t-il pouvoir naviguer sur votre site de manière optimale, si vous-même ne savez pas par où commencer…
Les pages sont en général des données statiques et sont indépendantes du temps et de la chronologie de création.
On utilise généralement les pages pour l’accueil, la page de contact, le portfolio, etc.
Les articles vous permettent de publier des actualités, celles-ci sont affichées par date de publication.
Les articles sont toujours classés dans une catégorie, avec un auteur et éventuellement des tags.

Tags = Mot-Clés = SEO ?
En anglais TAG signifie ÉTIQUETTE, tout est dit !
Trop de tags pour pas grand chose, bon nombre d’utilisateurs confondent tags avec mots-clés, s’imaginant par là-même que d’en bourrer leurs articles va être bénéfique pour le référencement. Au contraire, cela va simplement créer du contenu dupliqué.

Les tags sont utiles dans la mesure ou ils amènent un plus, en navigation, ergonomie et/ou dans l’expérience utilisateur, pourtant on voit encore trop souvent un tag associé à un seul article …
